Customizing the Email Templates
Sections in this article:
Customize and control the automatic email notifications and reminders sent to you, your team and your clients.
Customize the emails subject, the design, edit or add a more personalized message to fit your business needs. Include any specific instructions or terms or pick and choose which notification is sent to you or your clients.
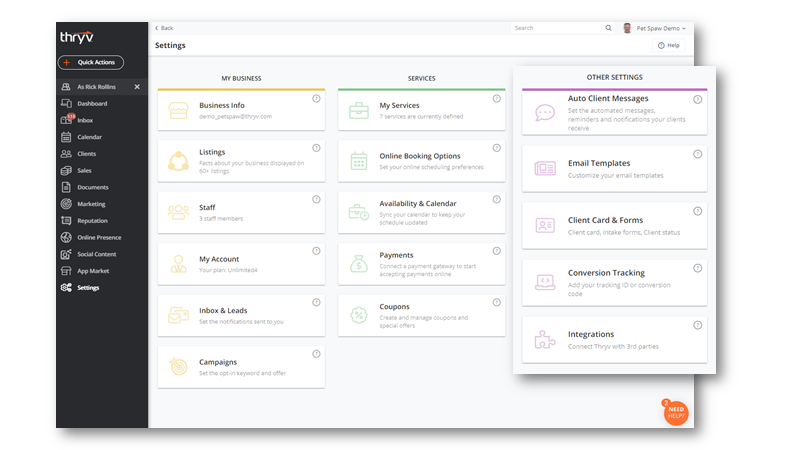
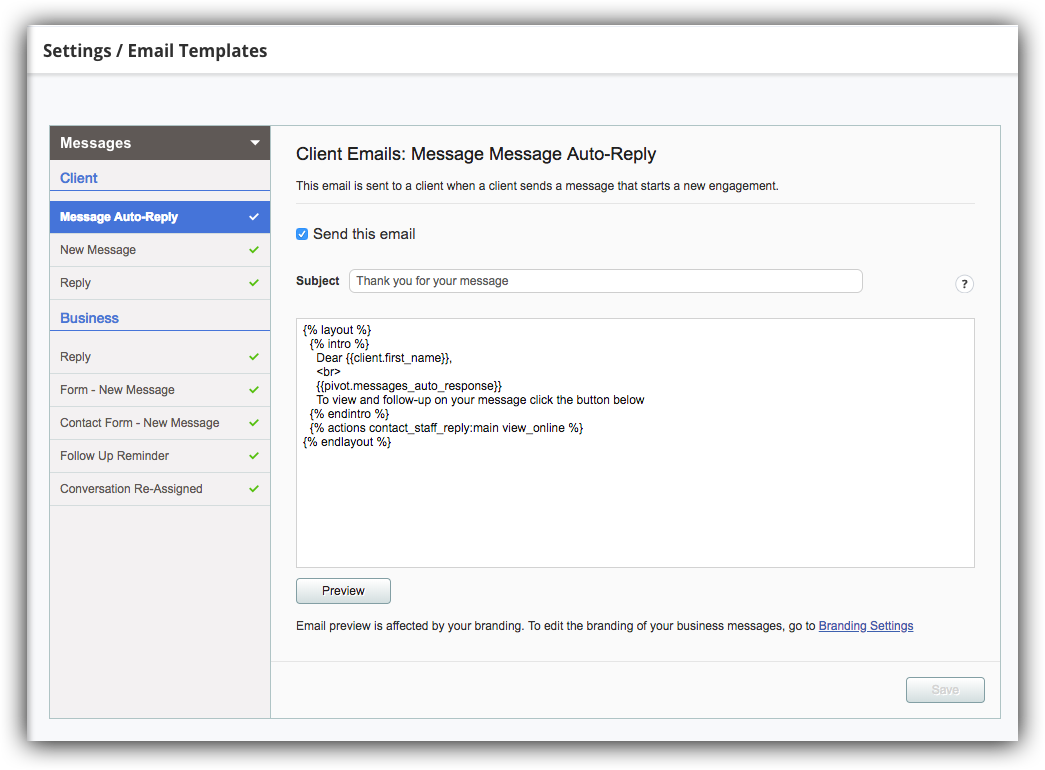
To access the advanced emails setting, navigate to Settings > Email Templates.
The system sends different emails to you and your clients, depending on the type of communication you have with them – such as updates on scheduled appointments, pending payments and invoices, new messages and shared documents.
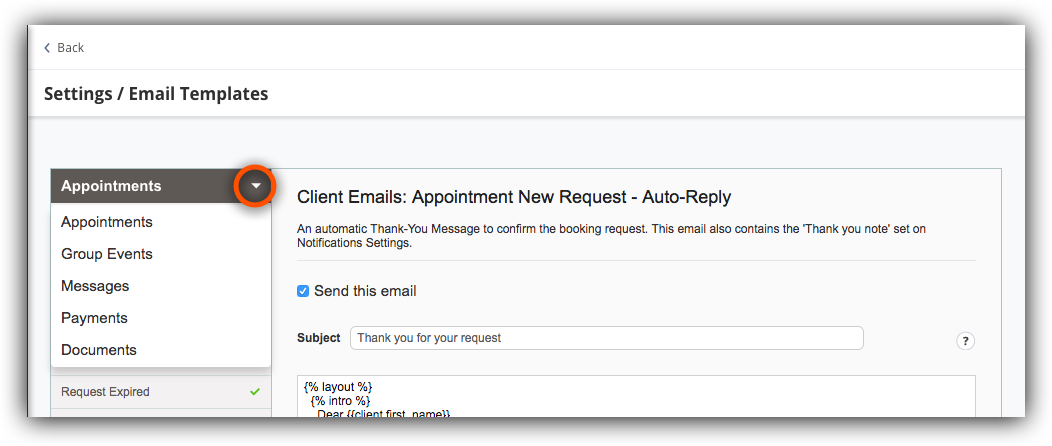
To view the emails included in each module, click on the drop-down menu on the navigation bar on the left.


Once you've selected a specific module, the menu will be updated and will display the relevant email templates.
There are 2 lists of emails under each module - one lists the emails that are sent to the clients and the other lists the emails that are sent to the business.
Enable or Disable Notifications to Yourself and Your Clients
By default, all emails will be sent to the clients, and we recommend to keep it this way.
If you would like for a specific email not to be sent to you, you should deselect the Send this email check-box (pictured below).

Edit the email template
For each email, you can edit the subject line and the email body.
Once you edit an email template and save the changes, you will also have the option to revert back to the default template.
The email template structure
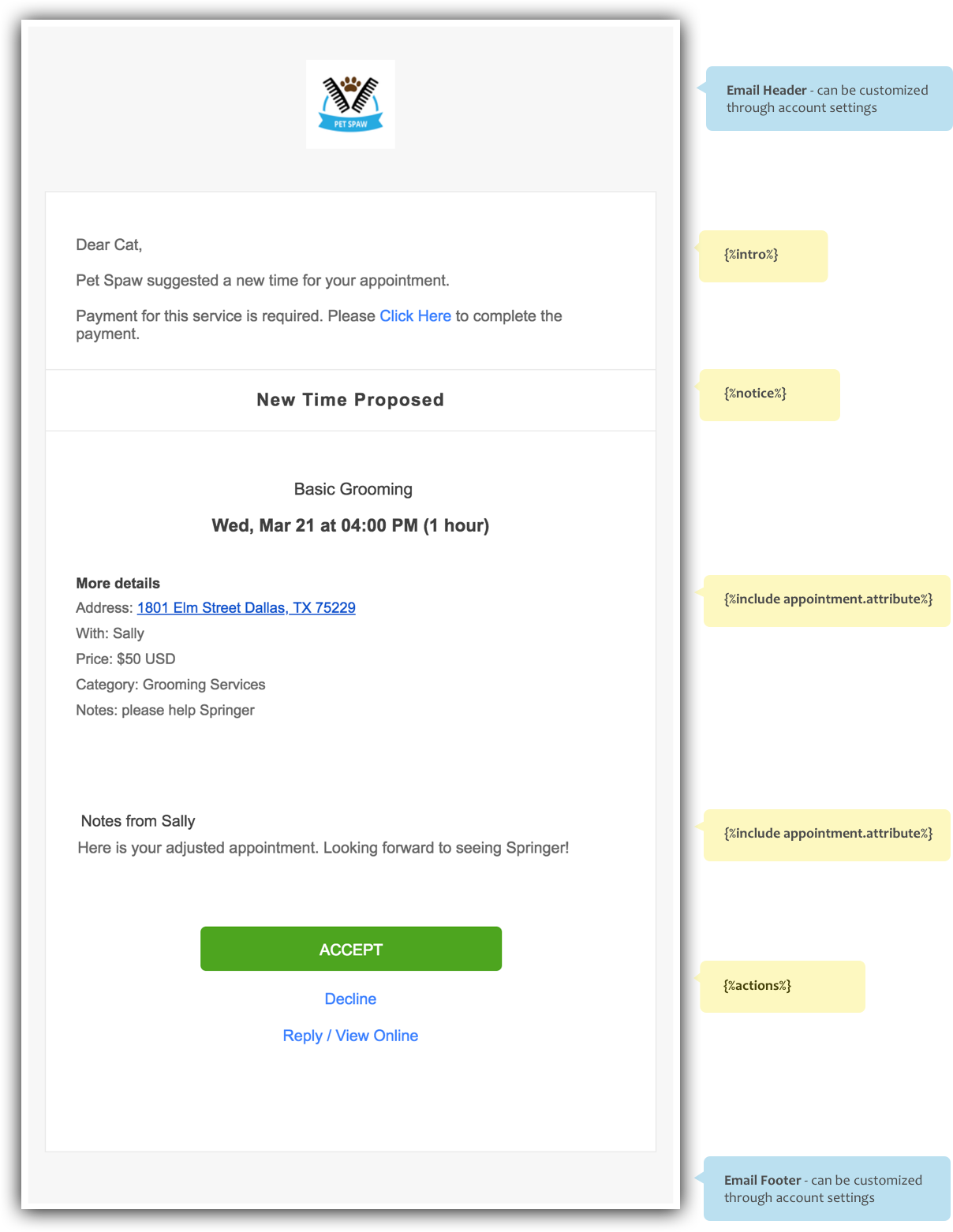
The email template consists of:
Email Content:
Default messages and instructions related to the specific email type.
e.g. For the appointment email reminder, the email message will say "This is a reminder for your scheduled appointment".
You can change the default text and add your own to fit your business needs.
Placeholders:
e.g. {{client.first_name}} - This placeholder will be replaced with the client’s first name once the email is sent.
You can add or remove placeholders in the email subject or body.
Section Attributes:
e.g. {% intro %} - This section attribute indicates the start of the “intro” section in the email, which includes the client's name and the text notification.
{% endintro %} indicates the closing of the section.
For each section attribute, both opening and a closed tag should exist. If one of them is removed an error message may display in case an invalid change was made.
If you remove both opening and closing tags of a specific section, attributes, or change its location, this will affect the email look and layout.
Action Attributes:
e.g., {% actions reschedule:main cancel view_appointment%} - This action attribute will add the action buttons “Reschedule, Reply, View” to the email. If you remove the "cancel" action form, the action attribute above, the option to cancel the appointment will not be available from the email.
Edit the email body
*Please note that the email header and footer cannot be changed from the email template.*
If you wish to remove it you can simply delete both the {% layout %} and {% endlayout %}section attributes.
You can edit the email header and footer by updating your account settings as follows:
Email Header: The header includes your logo and photo, name, and a color-branded separation line.
To edit your logo and Business Name navigate to Online Presence> Edit> Business Profile.
To edit the brand colors, navigate to Online Presence> Edit> Theme.
Email Footer: The footer includes your email signature, a separator line, “do not reply” message.
To edit your email signature, navigate to Settings> Staff> Edit (for the desired staff member)> My Notifications.
In the email editor, you will see the different placeholder and attributes for the email template.
The figure below describes the placeholders and attributes that build the email layout and unique information:
You can change the order of the attributes to change the email layout or add placeholders within the text, or add text between the sections.
Email editing example
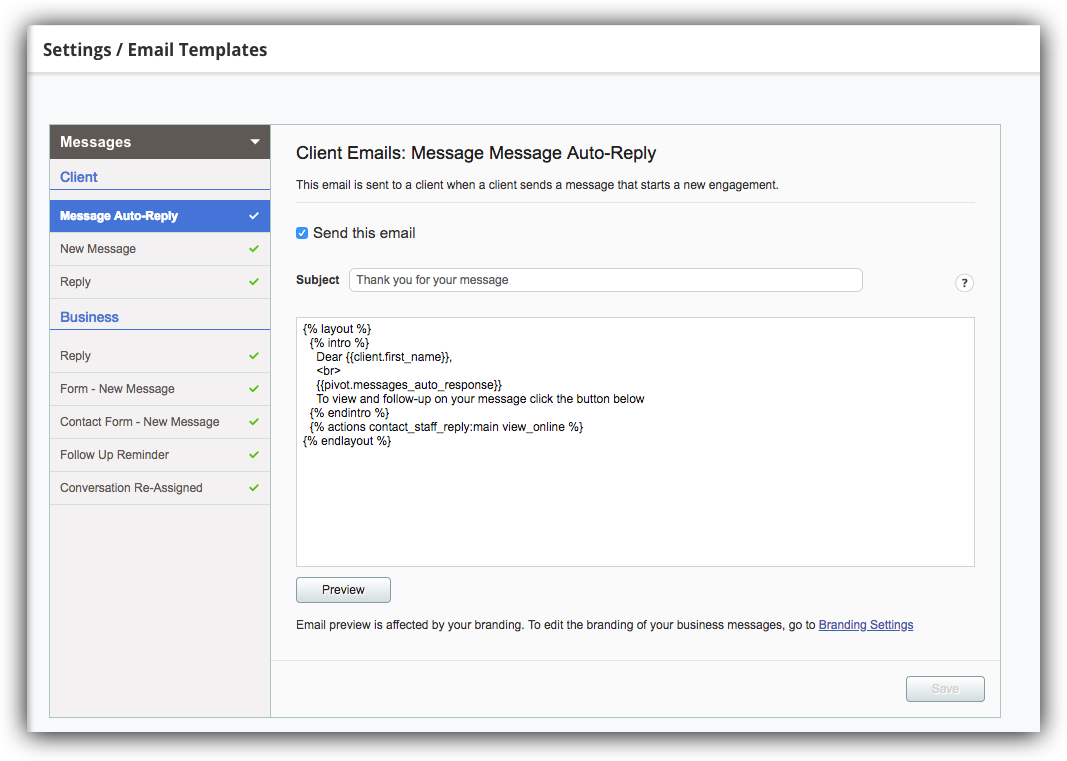
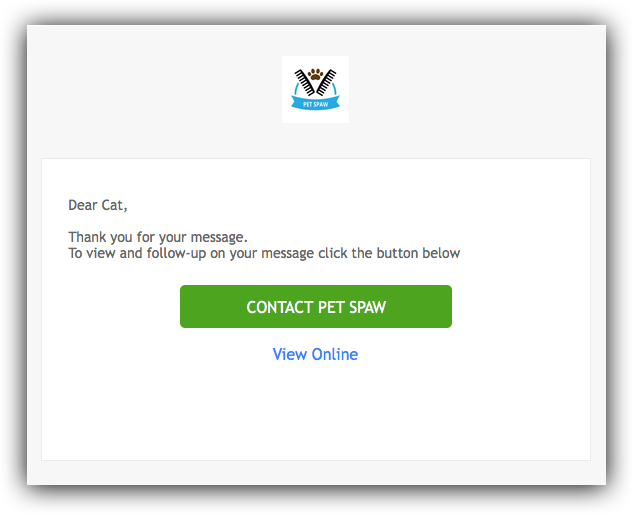
Let’s review an example of how to edit the automatic “Thank you” email that is sent to clients each time they submit a new message!
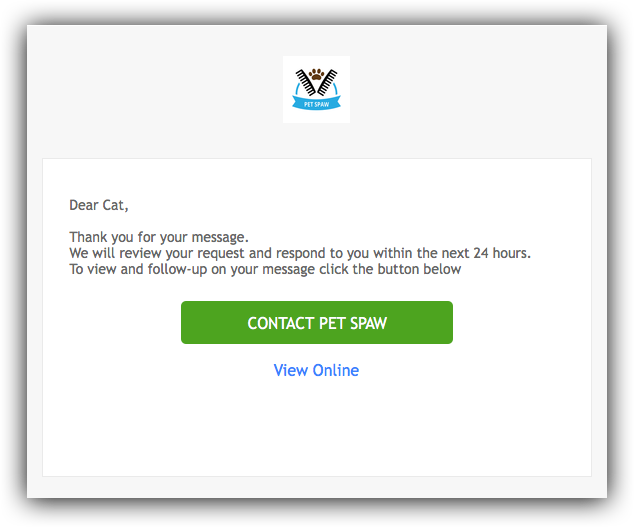
In this case, we want to add more text to the default text included in this email.

The placeholder {{pivot.messages_auto_response}} will add a default text – "Thank you for your message.”
(Clicking on the Preview button, located below the email editor, will allow you to see the text that will replace the placeholder).

You can add your own text before or after the placeholder, or delete the placeholder completely.
In the example below, we've added text after the placeholder.


Comments
0 comments